Авторам
Основные положения о том, как правильно добавить статью на сайт:
- Для начала регистрируемся. Регистрироваться желательно через стандартную панель на сайте (не через социальные сети).
- Далее admin должен дать вам права автора статей (это он делает самостоятельно).
- Заходим в профиль.
- Далее заходим в консоль (консоль находится в верхней серой панели страницы).
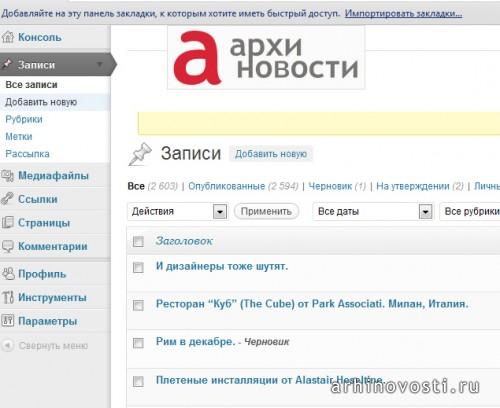
В левом меню нажимаем на ссылку «Записи» ->> «Добавить новую».
То же самое можно сделать ГОРАЗДО проще сразу из верхней серой панели. На ней рядом с кнопкой «Консоль» есть еще одна «Добавить». Выбираем «Добавить запись».
5. Итак, мы находимся на первом этапе создания статьи.
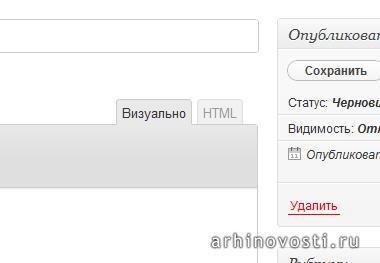
6. Во-первых, переключаем режим добавления статьи с «Визуального» на «HTML» в верхней правой части открывшегося окна. 
Текст нужно копировать в окно «HTML» для того, чтобы форматирование Wordа не помешало форматированию html. Само форматирование (выделение жирным шрифтом, курсивом, расставление колонтитулов и проч.) делаем в «Визуальном» формате. Для этого после добавления текста в окно «HTML» переключаемся обратно в закладку «Визуально».
7. Не нужно забывать и о заголовке статьи. Его вводим в поле выше.
8. Наконец, форматирование: Кнопок много, но, как правило, используются только несколько из них. Более того, все они подписаны, так что разобраться в них труда составить не должно.
Перечислю самые основные нужные и важные:
![]() - для выделения жирным шрифтом
- для выделения жирным шрифтом
![]() - маркированный / нумерованный список
- маркированный / нумерованный список
![]() - изображения добавляются с помощью этой панели. Есть и другие способы загрузки – их использовать не нужно.
- изображения добавляются с помощью этой панели. Есть и другие способы загрузки – их использовать не нужно.
Добавление изображений:
Изображения нужно загружать, предварительно сохранив их к себе на жесткий диск. С сайта загружать их не стоит, так как могут быть не учтены нужные параметры (о них расскажу ниже).Нажимаем на кнопку «Выберите файлы» -> выбираем файл (или сразу несколько) из нужной папки -> после того, как файлы загрузились, нажимаем на кнопку «Сохранить изменения» -> далее появляется весь список загруженных иллюстрацийàнажимаем рядом с каждым изображением ссылку «показать» и начинаем заполнение полей.
Требования к загружаемым изображениям:
- должны быть высокого качества – лучше более 1000 px по большему краю (но в пределах реального – слишком большие фотографии, во-первых, система не примет, во-вторых, они будут сильно нагружать сервер!). Минимум 500 px.
- Подписывать файлы ТОЛЬКО латиницей, то есть anglijskimi bukvami. Можно также подписывать и цифрами.
- Фотографии должны быть БЕЗ меток. Единственная метка ставится сама – «Arhinovosti.ru» в правом нижнем углу.
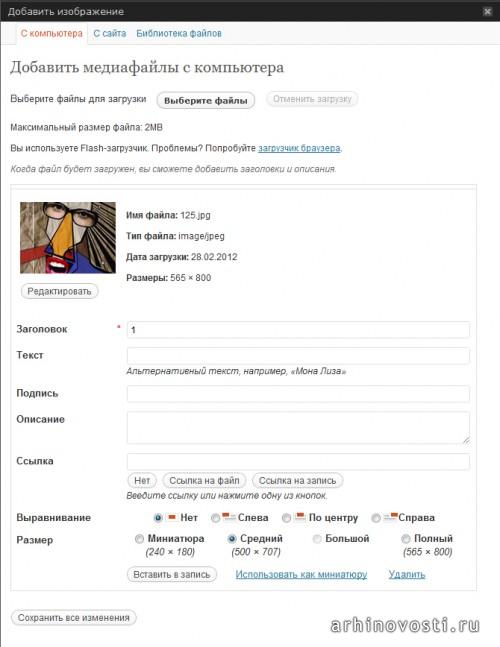
Теперь о заполнении полей (см. скриншот выше)
- «Заголовок»: важен для поисковых систем. Поэтому картинка обязательно должна быть названа читаемым именем, желательно с использованием ключевого слова статьи. Например, если мы пишем о «Самом странном здании от Zaha Hadid», в названии изображения пишем – Zaha Hadid. Далее по аналогии. Как правило, все картинки одной статьи подписываются одинаково.
- Поля «Текст», «Подпись», «Описание» - пропускаем.
- Если поле «Ссылка» пустое – нажимаем под ним на кнопку «Ссылка на файл».
- «Выравнивание» – «нет»
- «Размер» - «средний» (500 * 707)
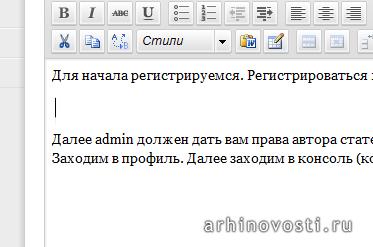
После того, как по данной схеме отредактировали все изображения под нужный формат, нажимаем на кнопку «Сохранить все изменения». ![]() Выходим из панели. Чтобы добавить нужное изображение, выбираем курсором мыши нужное место в тексте. Желательно там же нажать пробел. На рисунке показано примерное расстояние, которое нужно предварительно подготовить для добавления картинки.
Выходим из панели. Чтобы добавить нужное изображение, выбираем курсором мыши нужное место в тексте. Желательно там же нажать пробел. На рисунке показано примерное расстояние, которое нужно предварительно подготовить для добавления картинки.
Далее действуем по исходной схеме, начиная с пункта Добавляем картинки по одной. ![]()
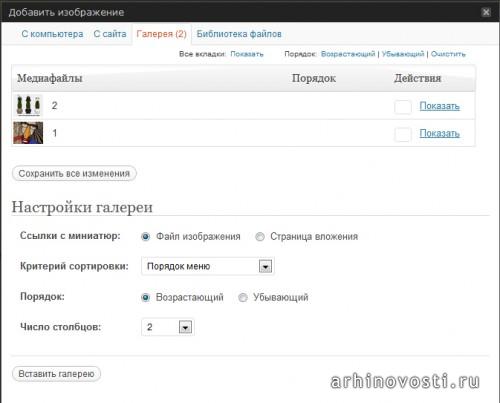
Если изображений много – можно добавить Галерею.
Настройки галереи:
- «Ссылки с миниатюр» – файл изображения
- «Критерий сортировки» – порядок меню
- «Порядок» - не имеет значения
- «Число столбцов» – 2
Вставить галерею.
Примечание к добавлению изображений:
С недавнего времени в связи с некоторыми техническими проблемами мы проделываем следующие махинации с самым первым добавленным изображением.
- Заходим во вкладку HTML.
- Видим там самый первый HTML-код:
<a href=”http://www.arhinovosti.ru/wp-content/uploads/2012/02/214.jpg”><img class=”alignnone size-medium wp-image-31812″ title=”2″ src=”http://www.arhinovosti.ru/wp-content/uploads/2012/02/214-500×375.jpg” alt=”" width=”500″ height=”375″ /></a>
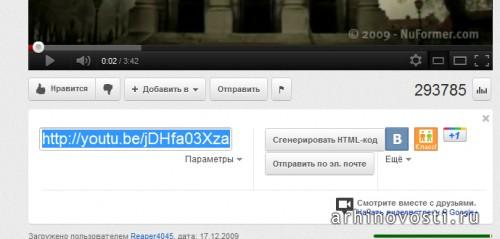
Добавление видео:
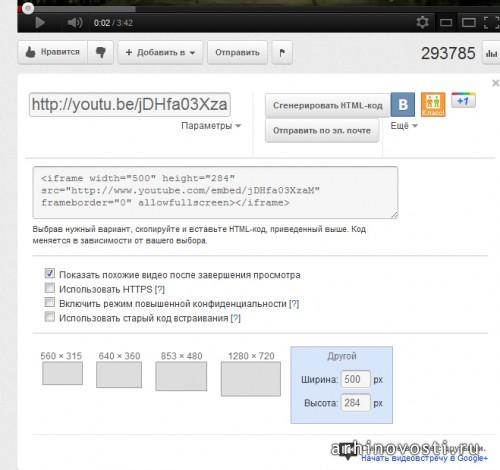
Чтобы добавить видео с Ютуба нужно нажать на кнопку «Отправить»
Затем нажимаем на кнопку «Сгенерировать HTML-код». Ниже выбираем размер «Другой» – ставим ширину 500, высота сгенерируется самостоятельно. Копируем полученный код в нашу статью в раздел «HTML».

Как вставлять ссылки:
- Выделяем нужный текст, нажимаем на левую картинку.
- В поле «Адрес ссылки» копируем ссылку.
- В поле «Действие» выбираем «Открыть в новом окне».
- В поле заголовок пишем тот же текст, который выделили для простановки ссылки, но в им. падеже.
- Нажимаем кнопку «Вставить».
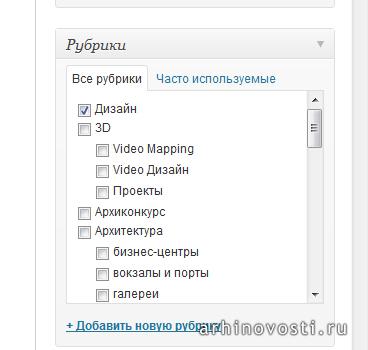
Выбор рубрики:
Обязательно выбрать рубрику для статьи. Выбираем по смыслу. Изначально требуется изучить все рубрики сайта и посмотреть примерные статьи, которые публикуются там.
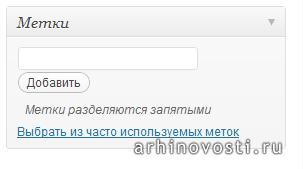
Метки:
Метки – это ключевые слова стать, выбираются по смыслу. Пример можно посмотреть в статьях других авторов.
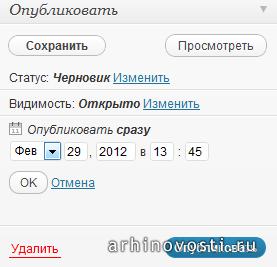
Когда всё готово – нажимаем кнопку «Опубликовать». Чтобы совершить предпросмотр – «Просмотреть». Чтобы сохранить- «Сохранить».
Чтобы запланировать статью (т.е. разместить ее будущим числом) или опубликовать ее задним числом нужно:
Нажать рядом с кнопкой «Опубликовать» на ссылку «Изменить». Там вы можете указать дату публикации. Абсолютно любую.
Удачного дня! ![]()